Top UI/UX Design Tools Every Designer Should Use for Optimal Results
In today's digital age, user interface (UI) and user experience (UX) design play a pivotal role in creating successful digital products. These designs not only determine how users interact with a product but also influence their overall satisfaction and retention. To achieve optimal results, designers rely on a variety of specialized tools tailored to their needs.

Sketch
One of the most popular UI/UX design tools in the industry is Sketch. Known for its simplicity and robust features, Sketch is favored by designers for its vector editing capabilities, responsive design features, and extensive plugin ecosystem. Designers can create intricate interfaces with ease, thanks to Sketch's intuitive interface and efficient workflow.

Adobe XD
Another heavyweight in the UI/UX design space is Adobe XD. This all-in-one design and prototyping tool enables designers to create interactive prototypes, wireframes, and high-fidelity designs seamlessly. With features like auto-animate and voice prototyping, Adobe XD empowers designers to bring their concepts to life and iterate quickly.

Figma
Figma stands out for its collaborative approach to design. As a web-based platform, Figma allows multiple designers to work on the same project simultaneously, fostering real-time collaboration and feedback. Its versatility, coupled with features like component libraries and version history, makes Figma a go-to choice for design teams worldwide.

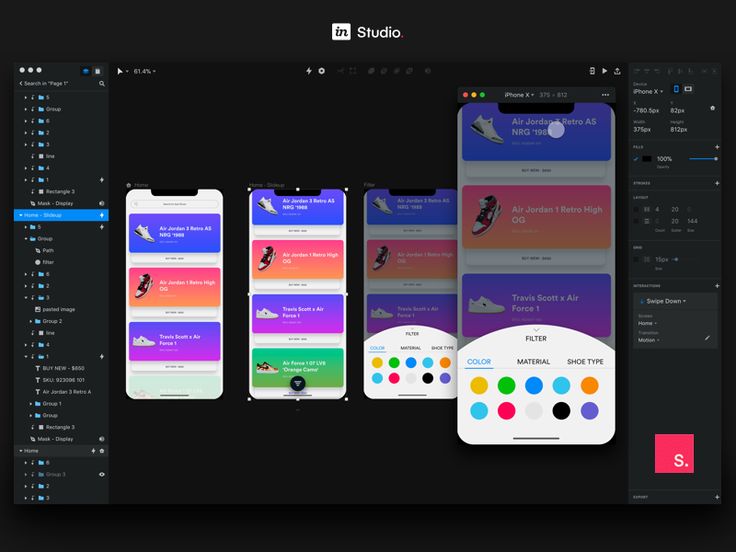
InVision Studio
InVision Studio offers a comprehensive suite of tools for UI/UX designers, focusing on seamless collaboration and prototyping. With features like advanced animations, responsive design, and a built-in design system manager, InVision Studio streamlines the design process from ideation to implementation.

Axure RP
Axure RP is renowned for its robust prototyping capabilities, making it an essential tool for UX designers. With Axure RP, designers can create intricate interactions and dynamic content without writing a single line of code. Its adaptive views and conditional logic empower designers to create prototypes that closely mimic the final product's functionality.
Proto.io
Proto.io specializes in mobile app prototyping, offering designers a range of tools to create interactive prototypes for iOS, Android, and web applications. With a user-friendly interface and drag-and-drop functionality, Proto.io simplifies the prototyping process, allowing designers to iterate rapidly and gather valuable user feedback.
Adobe Photoshop
While primarily known as an image editing software, Adobe Photoshop remains a staple tool for UI/UX designers. With its powerful design and editing capabilities, Photoshop is ideal for creating visual assets, refining interfaces, and enhancing user experience. However, it lacks some specialized features found in dedicated design tools.
Affinity Designer
Affinity Designer is a cost-effective alternative to Adobe software, offering a range of design tools tailored to the needs of UI/UX designers. With features like artboards, symbols, and vector brushes, Affinity Designer provides designers with the tools they need to create stunning interfaces without breaking the bank.
Marvel
Marvel offers a user-friendly platform for designing, prototyping, and collaborating on digital projects. With features like design versioning, user testing, and integrations with popular design tools, Marvel empowers designers to streamline their workflow and deliver exceptional user experiences.
Origami Studio
Origami Studio focuses on interaction design, enabling designers to create dynamic and responsive interfaces with ease. With features like patch editor and built-in animations, Origami Studio allows designers to prototype complex interactions and explore new design concepts efficiently.
Principle
Principle is a macOS app designed for creating animated and interactive user interfaces. With its intuitive timeline-based interface and powerful animation tools, Principle enables designers to bring their designs to life and communicate complex interactions effectively. However, it may not be suitable for all design tasks.
Zeplin
Zeplin bridges the gap between design and development, offering a platform for seamless collaboration between designers and developers. With features like design handoff, style guides, and code snippets, Zeplin streamlines the design-to-development process, ensuring consistency and accuracy across all platforms.

Conclusion
In conclusion, UI/UX design tools play a vital role in creating exceptional digital experiences. Whether you're designing a mobile app, website, or desktop application, choosing the right tools can make all the difference. By exploring the diverse range of tools available and experimenting with different workflows, designers can optimize their creative process and deliver memorable user experiences.
